You Call These Wireframes?
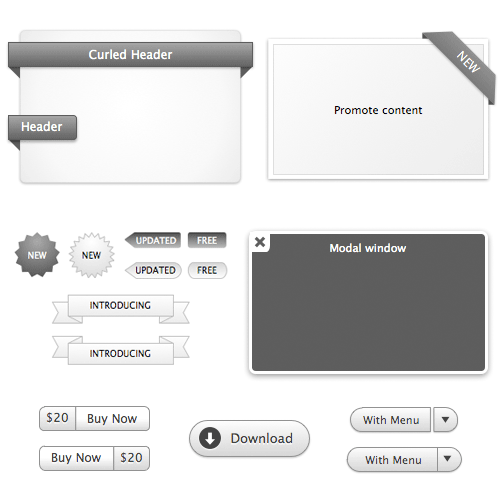
28 Feb, 2012Recently, I came across a website that encouraged me to “Wireframe Like A Professional” (who me, professional? You must be joking!). The site offers downloadable UI patterns that can be incorporated into your favorite design program in order to design wireframes; and you can tell they’re meant for wireframing because they’re grayscale.
The designer (known only as Anthony T) clearly worked hard to create several beautiful UI elements, the problem is, they’re too beautiful.

Why Pretty Wireframes Are a Bad Idea
Many professionals who are in the business of wireframing (interaction designers, information architects, user experience designers) work collaboratively with visual/graphic designers. These visual designers (normally responsible for applying branding, texture, and style to a user interface) often use wireframes to guide their work. Being overly prescriptive with heavily designed UI patterns in the wireframes almost always results in visual designs that effectively just color in the wireframes—paint by number style. Heavily designed wireframes are also very likely to insult more experienced designers who appreciate the freedom to explore the canvas during the design process.
Typically, clients will sign-off on wireframes in order to agree on interactions, features and flow prior to seeing full renderings or programmed prototypes. If you’re presenting heavily designed wireframes to clients, it becomes more difficult for them to understand the actual purpose of the document. Many clients will assume that these are in fact designs that have yet to be colored in. If the visual designs depart from the heavily designed wireframes, it will only add to the confusion.
What’s a Designer To Do?
I’m not saying that UI pattern libraries are a bad thing; I’ve used and endorsed them. Just make sure that they aren’t too heavily designed. Better yet, create your own UI library that communicates the intention of the pattern without being too glossy (Balsamiq is an example of an “ugly” wireframing tool).
Alternatively, grab some paper & pencils, and start sketching. This is a great way to wireframe, and even better if you can do it collaboratively with other designers, developers and business stakeholders on your team.
Posted in Design | Comments Off on You Call These Wireframes?